Refreshed and republished on September 3, 2021
This post was originally published on May 29, 2018 and has been revamped and updated for accuracy and comprehensiveness.
Want to do something with your Pardot form that is not available in the editor? Try using JavaScript! Enhance your forms by using these 6 advanced Pardot form techniques. Learn how to add text between form fields, how to capture URL parameters in hidden fields and more.
Adding JavaScript to your Pardot forms
Custom JavaScript can be placed within your Pardot forms under Look and Feel > Below Form. Click on the HTML button within the WYSIWYG editor and add in the JavaScript.
1. Add text between form fields
Edit the form field you want to add the text before in the form editor. Click on the advanced tab and add a CSS class with the name “add-text-before”.
Once the class has been added to the form field, you can add the following JS to your form and update the message.
|
<script type=“text/javascript”>
function insertBefore(el, referenceNode) {
referenceNode.parentNode.insertBefore(el, referenceNode);
var newEl = document.createElement(‘div’);
// replace this line with your message
newEl.innerHTML = ‘ENTER YOUR TEXT HERE’;
var ref = document.querySelector(‘.add-text-before’);
insertBefore(newEl, ref);
|
2. Redirect to a thank you page based on field values
This tip is from the Pardot Help Docs, but with a couple updates. The article recommends using JavaScript-encoding for variable tags using {js}. I’ve never had success while using this method. Instead using this JavaScript does the trick.
|
<script type=“text/javascript”>
switch(‘%%Free_Trial_Live_Demo%%’) {
case ‘Free Trial’:
document.location=‘http://www.yoursite.com/thank-you-free-trial/’;
break;
case ‘Live Demo’:
document.location=‘http://www.yoursite.com/thank-you-live-demo/’;
break;
|
3. Use a hidden field to capture page url
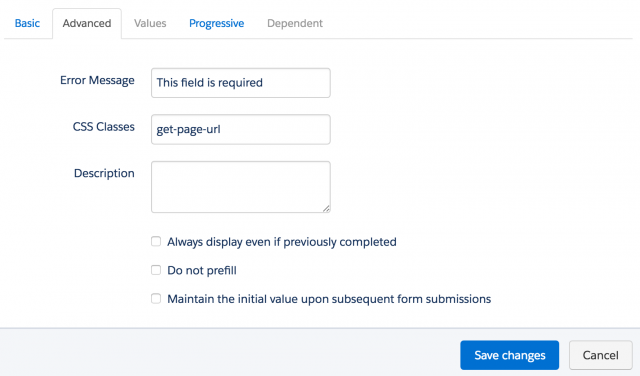
Edit the hidden form field, click on the advanced tab and add a CSS class with the name “get-page-url”.
Insert this JS into your form to capture the page url in the hidden field.
Note: This will not work if you have a iFramed form on a web page.
|
document.querySelector(“.get-page-url input”).value = window.location.href;
|
4. Use a Hidden field to capture page name
Edit the hidden form field, click on the advanced tab and add a CSS class with the name “get-page-name”.
Note: This will not work if you have a iFramed form on a web page.
Insert this JS into your form to capture the page url in the hidden field.
|
document.querySelector(“.get-page-name input”).value = document.title;
|
5. Pass URL parameters to a Pardot form
You can use this script to parse out URL parameters and put them into fields within your Pardot form. In this example, I’m passing utm_source, utm_medium and utm_campaign into hidden form fields.
Learn more about UTM parameters in Pardot in this post
|
// Parse the URL
function getParameterByName(name) {
name = name.replace(/[[]/, “[“).replace(/[]]/, “]”);
var regex = new RegExp(“[?&]” + name + “=([^&#]*)”),
results = regex.exec(location.search);
return results === null ? “” : decodeURIComponent(results[1].replace(/+/g, ” “));
// Give the URL parameters variable names
var source = getParameterByName(‘utm_source’);
var medium = getParameterByName(‘utm_medium’);
var campaign = getParameterByName(‘utm_campaign’);
// Put the variable names into the hidden fields in the form. selector should be “p.YOURFIELDNAME input”
document.querySelector(“p.source input”).value = source;
document.querySelector(“p.medium input”).value = medium;
document.querySelector(“p.campaign input”).value = campaign;
|
6. Turn your form labels into placeholder text
There’s currently no feature for Pardot forms that allow you to use placeholder text instead of the label text. So, in this tutorial, I will show you how to add a bit of JavaScript to your Pardot forms to use the field labels as placeholders.
Receive my latest posts directly to your inbox
This Pardot article written by:
Jenna Molby
Jenna is a Salesforce Certified Pardot Specialist, Salesforce Certified Pardot Consultant and Salesforce Marketing Champion 2020. Jenna is a marketing operations leader with over ten years of B2B and B2C experience working on both the agency and client-side.
Original Pardot Article: https://jennamolby.com/6-ways-to-use-javascript-to-enhance-your-pardot-forms/
Find more great Pardot articles at https://jennamolby.com/
Pardot Experts Blog
We have categorized all the different Pardot articles by topics.
Pardot Topic Categories
- Account Based Marketing (ABM) (8)
- Business Units (13)
- ChatGPT / AI (3)
- Completion Actions (5)
- Connectors (10)
- Custom Redirects (4)
- Demand Generation (8)
- Dynamic Content (5)
- Einstein Features (11)
- Email Delivery (18)
- Email Open Rates (3)
- Pardot A/B Testing (2)
- Email Mailability (16)
- Do Not Email (1)
- Double Opt-in (2)
- Opt Out / Unsubscribe (14)
- Email Preferences Page (6)
- Engagement Studio (14)
- Industries (1)
- Non Profit (1)
- Landing Pages (10)
- Lead Generation (1)
- Lead Management (12)
- Lead Routing (2)
- Lead Scoring (15)
- Leads (3)
- Marketing Analytics – B2BMA (9)
- Marketing Automation (1)
- Marketing Cloud (2)
- Marketing Cloud Account Engagement (4)
- New Pardot Features (6)
- Opportunities (2)
- Optimization (3)
- Pardot Admin (62)
- Duplicates (1)
- Marketing Ops (1)
- Pardot Alerts (1)
- Pardot API (2)
- Pardot Automations (3)
- Pardot Careers (12)
- Pardot Certifications (4)
- Pardot Consulting (1)
- Pardot Cookies (3)
- Pardot Custom Objects (3)
- Pardot Email Builder (7)
- Pardot Email Templates (9)
- HML (6)
- Pardot Events (16)
- Pardot External Actions (1)
- Pardot External Activities (4)
- Pardot Forms (27)
- Form Handlers (7)
- Pardot Integrations (21)
- Data Cloud (1)
- Slack (1)
- Pardot Lead Grading (5)
- Pardot Lead Source (2)
- Pardot Lightning (1)
- Pardot Migration (1)
- Pardot Nurture / Drip Campaigns (1)
- Pardot Personalization (3)
- Pardot Profiles (1)
- Pardot Releases (19)
- Pardot Sandboxes (2)
- Pardot Segmentation (4)
- Pardot Strategy (7)
- Pardot Sync (2)
- Pardot Sync Errors (1)
- Pardot Tracker Domains (5)
- Pardot Training (3)
- Pardot Vs Other MAPs (4)
- Pardot Website Tracking (2)
- Reporting (22)
- Salesforce and Pardot (29)
- Marketing Data Sharing (2)
- Pardot Users (3)
- Salesforce Automation (4)
- Salesforce Flows (1)
- Salesforce Campaigns (20)
- Salesforce CRM (3)
- Record Types (1)
- Salesforce Engage (3)
- Salesforce Queues (2)
- Security and Privacy (1)
- Tags (3)
- The Authors (483)
- Cheshire Impact (9)
- Greenkey Digital (47)
- Invado Solutions (37)
- Jenna Molby (9)
- Marcloud Consulting (6)
- Nebula Consulting (53)
- Pardot Geeks (38)
- Salesforce Ben | The Drip (235)
- SalesLabX (2)
- Slalom (2)
- Unfettered Marketing (45)
- Uncategorized (1)
- Website Tracking (2)
- Website Search (1)
More Pardot Articles
See all posts
This Pardot article written by:
Jenna Molby
Jenna is a Salesforce Certified Pardot Specialist, Salesforce Certified Pardot Consultant and Salesforce Marketing Champion 2020. Jenna is a marketing operations leader with over ten years of B2B and B2C experience working on both the agency and client-side.
Original Pardot Article: https://jennamolby.com/6-ways-to-use-javascript-to-enhance-your-pardot-forms/
Find more great Pardot articles at https://jennamolby.com/