Capture the webpage when using a Pardot form on multiple pages
- November 23, 2021
- Nebula Consulting, Pardot Forms


If you’re using one Pardot form on multiple pages across your site (for example your website footer), the chances are that you’d like to know what page on your website your prospects have converted on. In this article, we’ll show you how to capture the webpage, with a couple of options for how to achieve this.
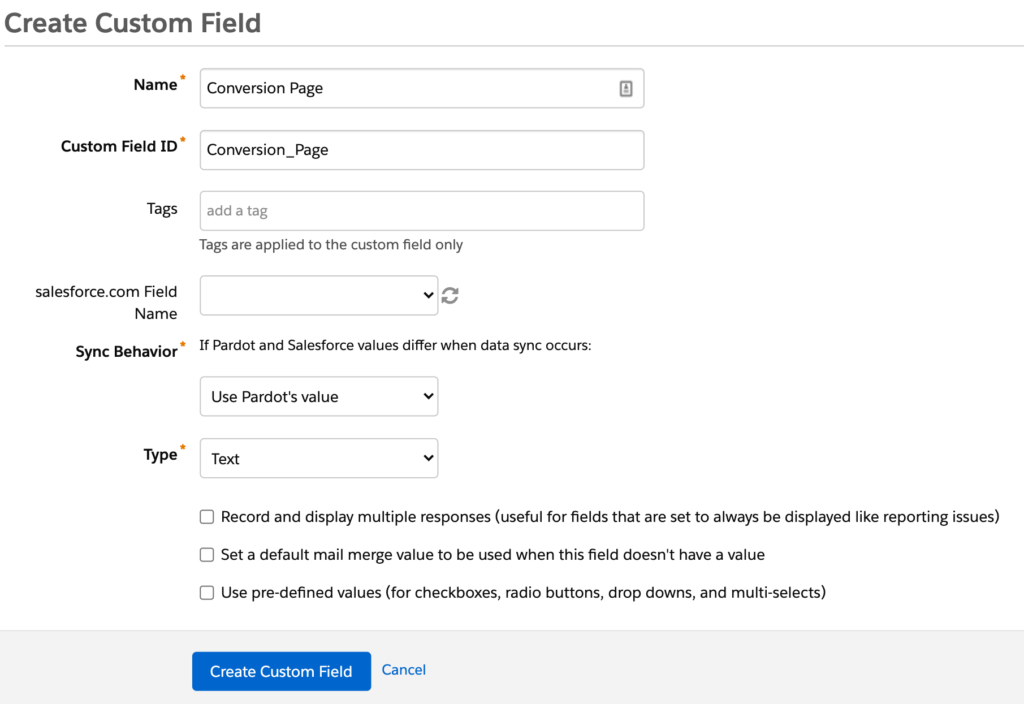
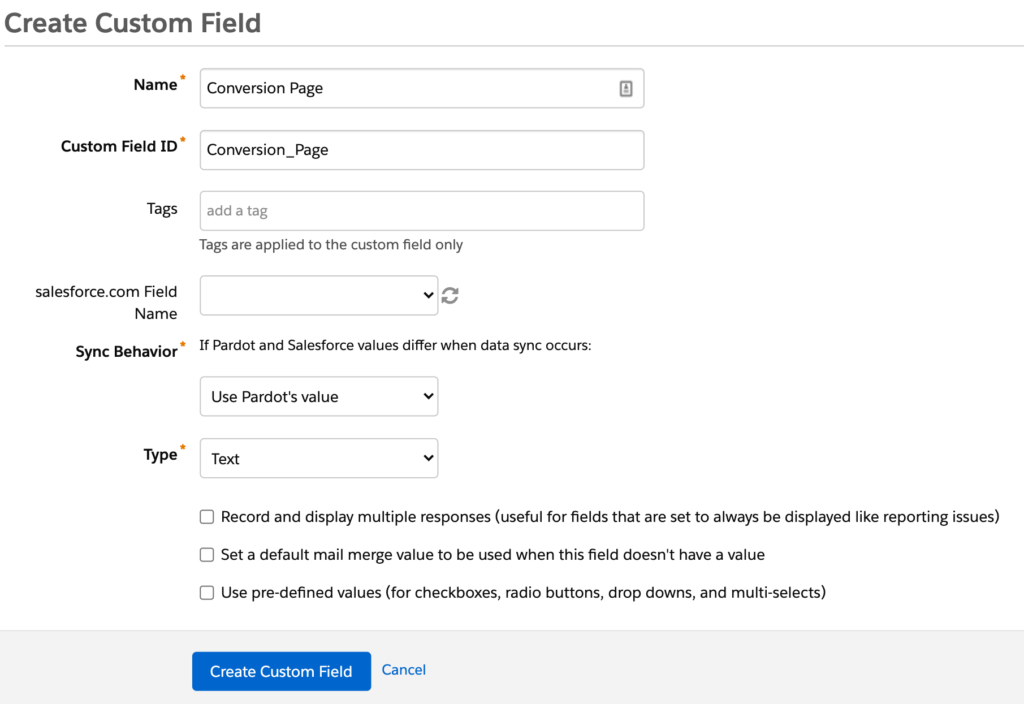
First things first, we’ll need to create a custom field to capture the data in Pardot (if you also want this data available in Salesforce, you’ll need to create the field in Salesforce and map it in Pardot):
Then we’ll need to add the field as a hidden field on our form:


Then we need to consider how we’re using the forms and choose one of the options below.
Option 1 – The same iframe code is on multiple pages on your website
This option is a low code solution for those instances where you’re inserting the same iframe code on multiple pages on your website – so the same form is appearing on multiple pages.
For this option you need to copy the html code Pardot provides and append the Pardot Form URL with a parameter that exactly matches the name of your custom field ID followed by whatever page the form is on:


<iframe style="border: 0;" src="https://go.test.com/test/form?Conversion_Page=contact-us-page" width="100%" height="500" frameborder="0"></iframe>
Pardot forms are clever enough to pull in parameters that match field IDs (this is why it’s important for your custom field ID to match exactly!). In the example above the hidden custom field we created and added to the form will be populated with “contact-us-page” once the form is submitted, this will then be stored in Pardot.
Don’t forget that you’ll need to update the value (everything after the ‘=’) on every page your form is used to match the page name.
Option 2 – Your form’s iframe code is automatically inserted on page templates in your CMS
What if you only insert your iframe code into a page template which is then automatically populated on multiple pages? A good example of this would be a contact form in the footer of every page on your website.
This is where we’ll need to get a bit crafty with code. We’re going to use Javascript to capture the page URL (or title), and then re-write the iframe embed code with a customer parameter and the captured data added as a value.
Here’s the code snippet:
<noscript>
<iframe src="PARDOT_FORM_URL" width="100%" height="1050" type="text/html" frameborder="0" allowTransparency="true" style="border: 0"></iframe>
</noscript><script type="text/javascript">
var fieldId = "CUSTOM_FIELD_ID";
var formUrl = 'PARDOT_FORM_URL';
var params = window.location.search.replace('?', '&');
var thisScript = document.scripts[document.scripts.length - 1];
var iframe = document.createElement('iframe');
var title = encodeURIComponent(document.location);
iframe.setAttribute('src', formUrl + '?' + fieldId + '=' + title + params);
iframe.setAttribute('width', '100%');
iframe.setAttribute('height', 1050);
iframe.setAttribute('type', 'text/html');
iframe.setAttribute('frameborder', 0);
iframe.setAttribute('allowTransparency', 'true');
iframe.style.border = '0';
thisScript.parentElement.replaceChild(iframe, thisScript);
</script>
First, there are a few key areas we’ll need to update:
PARDOT_FORM_URL
-
- Anywhere you see this in the code above we’ll need to enter our Pardot form URL. We can copy this from the usual embed code Pardot creates:


- Anywhere you see this in the code above we’ll need to enter our Pardot form URL. We can copy this from the usual embed code Pardot creates:
CUSTOM_FIELD_ID
-
- Remember the custom field we created in step one? We’ll need to enter the field ID here, exactly as it is in Pardot (yes; capitalisation matters).
Height
- Depending on the size of the form, we may need to adjust the height of the form. To do this we can change the number next to anywhere you see ‘height’ in the code. In the code above we’d need to change ‘1050’.
Let’s break this down
The first <noscript> part is a fallback option to ensure the form still loads even if the user has Javascript disabled. You will just need to update the PARDOT_FORM_URL and height parameters in this section.
The next <script> section is where the magic happens. Without going into each detail, we’re essentially creating the iframe code from scratch. We’re also pulling in the page URL into a custom parameter (which is the name of your custom field ID) that’s then appended to the end of the PARDOT_FORM_URL.
Let’s look at an example. Here’s the code we’d paste wherever we want our form to appear:
<noscript>
<iframe src="http://www3.lenoxsoft.com/l/302052/2021-08-20/2xbll" width="100%" height="1050" type="text/html" frameborder="0" allowTransparency="true" style="border: 0"></iframe>
</noscript><script type="text/javascript">
var fieldId = "Conversion_Page";
var formUrl = 'http://www3.lenoxsoft.com/l/302052/2021-08-20/2xbll';
var params = window.location.search.replace('?', '&');
var thisScript = document.scripts[document.scripts.length - 1];
var iframe = document.createElement('iframe');
var title = encodeURIComponent(document.location);
iframe.setAttribute('src', formUrl + '?' + fieldId + '=' + title + params);
iframe.setAttribute('width', '100%');
iframe.setAttribute('height', 1050);
iframe.setAttribute('type', 'text/html');
iframe.setAttribute('frameborder', 0);
iframe.setAttribute('allowTransparency', 'true');
iframe.style.border = '0';
thisScript.parentElement.replaceChild(iframe, thisScript);
</script>
So we have a form url of: https://go.test.com/test/form
and a custom field ID of: Conversion_Page
And this is the embed code that will be generated on the page:
<iframe style="border: 0;" src="https://go.test.com/test/form?Conversion_Page=http://test.com/contact" width="100%" height="1050" frameborder="0"></iframe>
So with the above we can see that the form is on the http://test.com/contact page. Pardot forms are smart enough to pull in parameters that match field IDs (this is why it’s important for your custom field ID to match exactly!). So the hidden Conversion_Page field on my form will be populated with http://test.com/contact/ once the form is submitted. This will then be stored in Pardot.
Swapping page URL for page title
In the example above I’m pulling in the full page URL, but what if you’re only interested in the page title? Then you’ll need to make a simple tweak to one of the variables in the code: var title.
If we replace:
var title = encodeURIComponent(document.location);
With:
var title = encodeURIComponent(document.title);
Then we’ll see the page title pulling through instead:


Capturing UTM Parameters
There’s one more thing… This code has been developed to capture any additional parameters from the page URL, such as UTM parameters, and pass them onto the iframe code – that way if you have hidden fields for your UTM parameters these should also automatically populate:
Considerations
Testing
First thing to do when implementing this is to test it. Make sure your form is at the very least pulling through to your webpage, then we can hop in to the developer tools to see if everything is pulling through as expected.
Right click the form > Inspect, then look for the iframe code, if it’s working as expected you should see your Pardot From URL appended with your custom field id and the page URL/title the form is on:
![]()
![]()
Next check that the hidden field is being populated with the right value, find your hidden custom field and click the disclosure triangle to see any nested elements, then look for value= It should have been populated with the page URL/Page title value=”contact us”. If not you’ll need to check that your custom field ID is exactly as it is in Pardot.
First touch vs. Last touch
One other thing to consider is if you want to capture the conversion page every time a prospect fills out the form (thus giving you the last page), or if you only wan’t to capture a prospects first conversion page. If you’re only interested in the first conversion page, then you’ll want to check the ‘Maintain the initial value upon subsequent form submissions’ box on the hidden field:


You can find Pardot’s help article on this solution here.
If you’d like to learn more about Pardot forms or get some further guidance, then get in touch.
This Pardot article written by:
Nebula Consulting
Get the most out of marketing automation with Pardot. Attract and nurture leads with personalized, targeted journeys and adapt quickly with intelligent campaign performance insights. Start with the right building blocks to ensure you get the most out of your marketing automation strategy.
Original Pardot Article: https://nebulaconsulting.co.uk/insights/capture-the-webpage-when-usng-a-pardot-form-on-mulitple-pages/
Find more great Pardot articles at https://nebulaconsulting.co.uk/insights/
Pardot Experts Blog
We have categorized all the different Pardot articles by topics.
Pardot Topic Categories
- Account Based Marketing (ABM) (8)
- Business Units (13)
- ChatGPT / AI (3)
- Completion Actions (5)
- Connectors (10)
- Custom Redirects (4)
- Demand Generation (8)
- Dynamic Content (5)
- Einstein Features (11)
- Email Delivery (18)
- Email Open Rates (3)
- Pardot A/B Testing (2)
- Email Mailability (16)
- Do Not Email (1)
- Double Opt-in (2)
- Opt Out / Unsubscribe (14)
- Email Preferences Page (6)
- Engagement Studio (14)
- Industries (1)
- Non Profit (1)
- Landing Pages (10)
- Lead Generation (1)
- Lead Management (12)
- Lead Routing (2)
- Lead Scoring (15)
- Leads (3)
- Marketing Analytics – B2BMA (9)
- Marketing Automation (1)
- Marketing Cloud (2)
- Marketing Cloud Account Engagement (4)
- New Pardot Features (6)
- Opportunities (2)
- Optimization (3)
- Pardot Admin (62)
- Duplicates (1)
- Marketing Ops (1)
- Pardot Alerts (1)
- Pardot API (2)
- Pardot Automations (3)
- Pardot Careers (12)
- Pardot Certifications (4)
- Pardot Consulting (1)
- Pardot Cookies (3)
- Pardot Custom Objects (3)
- Pardot Email Builder (7)
- Pardot Email Templates (9)
- HML (6)
- Pardot Events (16)
- Pardot External Actions (1)
- Pardot External Activities (4)
- Pardot Forms (27)
- Form Handlers (7)
- Pardot Integrations (21)
- Data Cloud (1)
- Slack (1)
- Pardot Lead Grading (5)
- Pardot Lead Source (2)
- Pardot Lightning (1)
- Pardot Migration (1)
- Pardot Nurture / Drip Campaigns (1)
- Pardot Personalization (3)
- Pardot Profiles (1)
- Pardot Releases (19)
- Pardot Sandboxes (2)
- Pardot Segmentation (4)
- Pardot Strategy (7)
- Pardot Sync (2)
- Pardot Sync Errors (1)
- Pardot Tracker Domains (5)
- Pardot Training (3)
- Pardot Vs Other MAPs (4)
- Pardot Website Tracking (2)
- Reporting (22)
- Salesforce and Pardot (29)
- Marketing Data Sharing (2)
- Pardot Users (3)
- Salesforce Automation (4)
- Salesforce Flows (1)
- Salesforce Campaigns (20)
- Salesforce CRM (3)
- Record Types (1)
- Salesforce Engage (3)
- Salesforce Queues (2)
- Security and Privacy (1)
- Tags (3)
- The Authors (483)
- Cheshire Impact (9)
- Greenkey Digital (47)
- Invado Solutions (37)
- Jenna Molby (9)
- Marcloud Consulting (6)
- Nebula Consulting (53)
- Pardot Geeks (38)
- Salesforce Ben | The Drip (235)
- SalesLabX (2)
- Slalom (2)
- Unfettered Marketing (45)
- Uncategorized (1)
- Website Tracking (2)
- Website Search (1)
More Pardot Articles
See all posts
This Pardot article written by:
Nebula Consulting
Get the most out of marketing automation with Pardot. Attract and nurture leads with personalized, targeted journeys and adapt quickly with intelligent campaign performance insights. Start with the right building blocks to ensure you get the most out of your marketing automation strategy.
Original Pardot Article: https://nebulaconsulting.co.uk/insights/capture-the-webpage-when-usng-a-pardot-form-on-mulitple-pages/
Find more great Pardot articles at https://nebulaconsulting.co.uk/insights/


