How to Mass Update Pardot Field Values and Form Field Labels
- June 22, 2021
- Pardot Admin, Pardot Forms, Salesforce Ben | The Drip


Have you found yourself in a situation where you need to change dropdown field values and labels on Pardot forms? Without a native way to bulk update Pardot labels, Pardot users will end up doing this manually, label by label, which can become very time-consuming!
A common use case is when you need to translate the dropdown (picklist) values label on your form; this would require you to add the translations for each language, for each of the picklist dropdown options.
I will show you how to easily bulk update Pardot dropdown/picklist field values (labels) in the field setup or Pardot form-level, with a few lines of code. We will also cover an easy way to check or uncheck all dropdown/picklist values in the field’s settings (when a new picklist value is created in Salesforce, for example).
This article is aimed at developers who are familiar with JavaScript. If that doesn’t apply to you, then check out the Chrome extension I’ve developed to help you along.



Above: showing the difference between the Pardot dropdown/picklist field value itself (aka. API name) and the dropdown/picklist field label.
- Dropdown/picklist field value, aka. API name. This is set at the field level in Pardot Settings.
- Dropdown/picklist field labels, that can be defined at the Pardot form level, most commonly used to translate form fields without disrupting the original field name.
Update Pardot Dropdown Values & Labels (with code)
Go to the Pardot Lightning in Salesforce (or Pardot Classic) using Google Chrome.
Use case 1: Bulk update dropdown (picklist) field value (API Name) from Pardot Settings
Go to https://url-decode.com/tool/create-array-js to create an array of your labels.
Adapt the script with your array (create a first empty array value if you want to begin at the second picklist Value, for example):
var arr = [
'',
'1',
'2',
'3',
];
var textFields = document.querySelectorAll("div.controls input.customValue");
for (var i = 0; i < arr.length; i++) {
if (arr && arr.length) {
textFields[i].value = arr[i];
}
};
- Go on the Pardot field page in editing mode
- Open the browser console by pressing F12
- Paste the script, then press enter to execute it
- Save the configuration by clicking on “Save Default Field” or “Save Custom Field”
Use case 2: Bulk update dropdown (picklist) field value labels from Pardot Settings
What you will achieve: you will update the field values available for Pardot dropdown (picklist) values on the field configuration in Pardot Settings.
- Extract the order of picklist values (API Name) on field page details
- Create a spreadsheet to map picklist values with labels
- Go to https://url-decode.com/tool/create-array-js to create an array of your labels
- Adapt the script with your array (create a first empty array value if you want to begin at the second picklist Label, for example):
var arr = [”,
‘1’,
‘2’,
‘3’,
];
var textFields = document.querySelectorAll(“span.inline input.text-small”);
for (var i = 0; i < arr.length; i++) {
if (arr && arr.length) {
document.querySelectorAll(“i.icon-font.icon-bigger.muted.vertical-middle”)[i].parentNode.click();
textFields[i].value = arr[i];
}
};
- Go on the Pardot field page in editing mode
- Open the browser console by pressing F12 or see here
- Paste the script, then press enter to execute it
- Verify your Picklist Labels by clicking on “A” icon
- Save the configuration by clicking on “Save Default Field” or “Save Custom Field”
Use case 3: Bulk update dropdown (picklist) field value (API Name) from the Pardot form configuration
Go to https://url-decode.com/tool/create-array-js to create an array of your labels
Adapt the script with your array (create a first empty array value if you want to begin at the second picklist Label, for example):
var arr = [
'',
'1',
'2',
'3',
];
var textFields = document.querySelectorAll("div.controls input.formFieldValue");
for (var i = 0; i < arr.length; i++) {
if (arr && arr.length) {
textFields[i].value = arr[i];
}
};
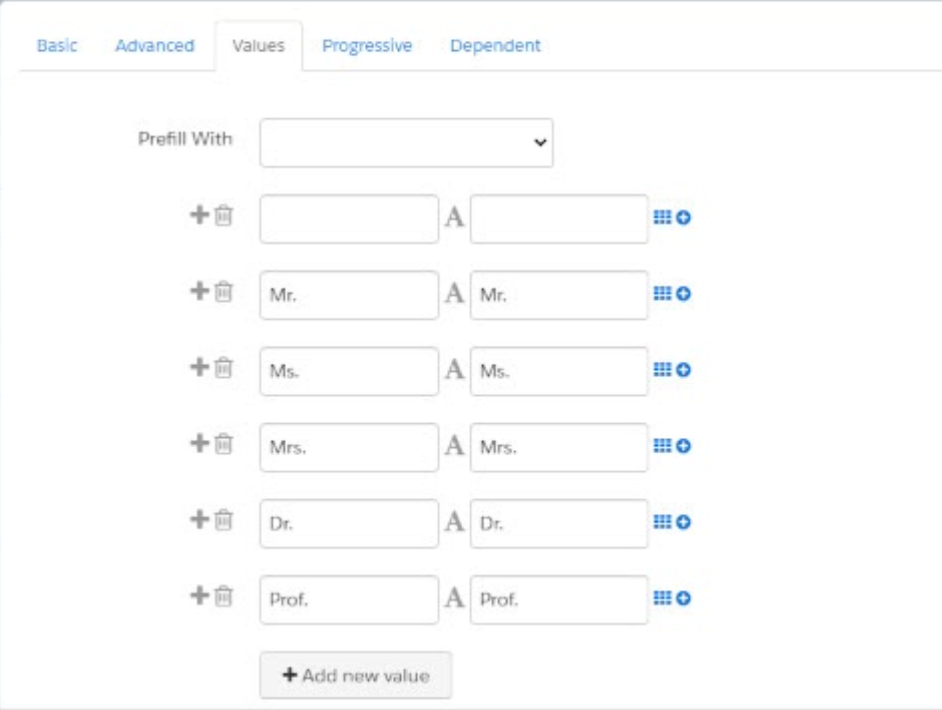
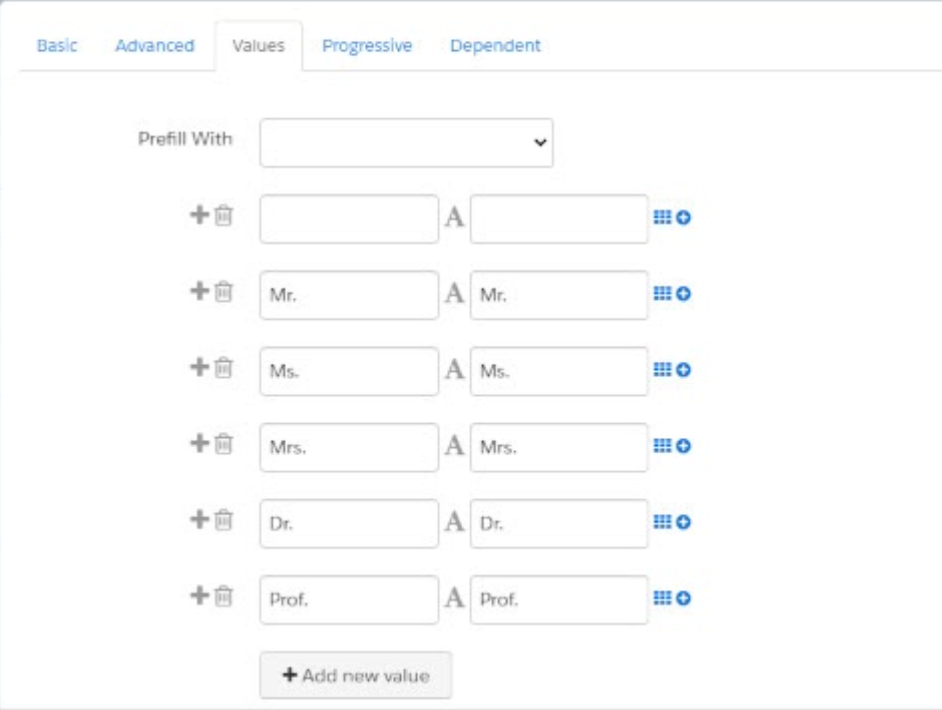
- Go on the Pardot Form page to step 2. Fields
- Click on edit field
- Go on tab Values
- Open the browser console by pressing F12 or see here
- Paste the script, then press enter to execute it
- Save the configuration by clicking on “Save Changes”
Use case 4: Bulk update dropdown (picklist) field value labels from the Pardot form configuration
Create a spreadsheet to map picklist values with labels
Go to https://url-decode.com/tool/create-array-js to create an array of your labels
Adapt the script with your array (create a first empty array value if you want to begin at the second picklist Label, for example):
var arr = [
'',
'1',
'2',
'3',
];
var textFields = document.querySelectorAll("span.inline input.form-field-value-input");
for (var i = 0; i < arr.length; i++) {
if (arr && arr.length) {
document.querySelectorAll("i.icon-font.icon-bigger.muted.vertical-middle")[i].parentNode.click();
textFields[i].value = arr[i];
}
};
- Go on the Pardot Form page in step 2. Fields
- Click on edit field
- Go on tab Values
- Open the browser console by pressing F12 or see here
- Paste the script, then press enter to execute it
- Verify your Labels by clicking on icon
- Save the configuration by clicking on “Save Changes”
Use case 5: Check/uncheck which Pardot field dropdown values are selected for a syncing Salesforce picklist field
Go on the Pardot field page in editing mode
Check “Keep this field’s type and possible values (for dropdowns, radio buttons, checkboxes) in sync with the CRM” in field editing mode. Click ‘Save’
var divs = document.querySelectorAll(‘input.crm-field-checkbox’); for (i = 0; i < divs.length; ++i) { divs[i].click(); };
- Go to the Pardot field page in editing mode
- Open the browser console by pressing F12 or see here
- Then press enter to execute it
- Save the configuration by clicking on “Save Default Field” or “Save Custom Field”
Update Pardot Dropdowns Values & Labels (without code)
I’ve developed a Chrome extension to help you achieve this admin superpower, without touching any code. Mass Update Pardot Dropdowns & Checkboxes supports both Pardot Classic and Pardot Lightning.
How it works:
For Values & Labels, just copy/paste your them (line break to separate them) on the input area and then click on “Update Values” or “Update Labels” to inject them!
For Checkboxes, you can:
- Check/uncheck
- Check unchecked
- Uncheck checked
On form



On field setup



You can download it here: Mass Update Pardot Dropdowns & Checkboxes
Open Google Chrome Console
To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use the shortcut Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).



The console will either open up within your existing Chrome window, or in a new window. You may have to select the Console tab.



Summary
We’ve seen how to easily update Pardot Dropdowns Values & Labels and also checkboxes by code or with the extension. If you have any questions or comments to improve the extension, feel free to send me a DM on LinkedIn at Alexandre Ruiz!
This Pardot article written by:
Salesforce Ben | The Drip
Lucy Mazalon is the Head Editor & Operations Director at Salesforceben.com, Founder of THE DRIP and Salesforce Marketing Champion 2020.
Original Pardot Article: https://www.salesforceben.com/the-drip/how-to-mass-update-pardot-field-values-and-form-field-labels/
Find more great Pardot articles at www.salesforceben.com/the-drip/
Pardot Experts Blog
We have categorized all the different Pardot articles by topics.
Pardot Topic Categories
- Account Based Marketing (ABM) (8)
- Business Units (13)
- ChatGPT / AI (3)
- Completion Actions (5)
- Connectors (10)
- Custom Redirects (4)
- Demand Generation (8)
- Dynamic Content (5)
- Einstein Features (11)
- Email Delivery (18)
- Email Open Rates (3)
- Pardot A/B Testing (2)
- Email Mailability (16)
- Do Not Email (1)
- Double Opt-in (2)
- Opt Out / Unsubscribe (14)
- Email Preferences Page (6)
- Engagement Studio (14)
- Industries (1)
- Non Profit (1)
- Landing Pages (10)
- Lead Generation (1)
- Lead Management (12)
- Lead Routing (2)
- Lead Scoring (15)
- Leads (3)
- Marketing Analytics – B2BMA (9)
- Marketing Automation (1)
- Marketing Cloud (2)
- Marketing Cloud Account Engagement (4)
- New Pardot Features (6)
- Opportunities (2)
- Optimization (3)
- Pardot Admin (62)
- Duplicates (1)
- Marketing Ops (1)
- Pardot Alerts (1)
- Pardot API (2)
- Pardot Automations (3)
- Pardot Careers (12)
- Pardot Certifications (4)
- Pardot Consulting (1)
- Pardot Cookies (3)
- Pardot Custom Objects (3)
- Pardot Email Builder (7)
- Pardot Email Templates (9)
- HML (6)
- Pardot Events (16)
- Pardot External Actions (1)
- Pardot External Activities (4)
- Pardot Forms (27)
- Form Handlers (7)
- Pardot Integrations (21)
- Data Cloud (1)
- Slack (1)
- Pardot Lead Grading (5)
- Pardot Lead Source (2)
- Pardot Lightning (1)
- Pardot Migration (1)
- Pardot Nurture / Drip Campaigns (1)
- Pardot Personalization (3)
- Pardot Profiles (1)
- Pardot Releases (19)
- Pardot Sandboxes (2)
- Pardot Segmentation (4)
- Pardot Strategy (7)
- Pardot Sync (2)
- Pardot Sync Errors (1)
- Pardot Tracker Domains (5)
- Pardot Training (3)
- Pardot Vs Other MAPs (4)
- Pardot Website Tracking (2)
- Reporting (22)
- Salesforce and Pardot (29)
- Marketing Data Sharing (2)
- Pardot Users (3)
- Salesforce Automation (4)
- Salesforce Flows (1)
- Salesforce Campaigns (20)
- Salesforce CRM (3)
- Record Types (1)
- Salesforce Engage (3)
- Salesforce Queues (2)
- Security and Privacy (1)
- Tags (3)
- The Authors (483)
- Cheshire Impact (9)
- Greenkey Digital (47)
- Invado Solutions (37)
- Jenna Molby (9)
- Marcloud Consulting (6)
- Nebula Consulting (53)
- Pardot Geeks (38)
- Salesforce Ben | The Drip (235)
- SalesLabX (2)
- Slalom (2)
- Unfettered Marketing (45)
- Uncategorized (1)
- Website Tracking (2)
- Website Search (1)
More Pardot Articles
See all posts
This Pardot article written by:
Salesforce Ben | The Drip
Lucy Mazalon is the Head Editor & Operations Director at Salesforceben.com, Founder of THE DRIP and Salesforce Marketing Champion 2020.
Original Pardot Article: https://www.salesforceben.com/the-drip/how-to-mass-update-pardot-field-values-and-form-field-labels/
Find more great Pardot articles at www.salesforceben.com/the-drip/


